Navigation 的用處?
在一個 App 中一定會有很多頁面,
Navigation 提供簡單易用的跨平台導覽,不論在 iOS 和 Android 都可以進行轉頁、tab 和漢堡選單的轉導。
npm install @react-navigation/native
npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
PS. 安裝後若是出現警告,可能是版本不同關係,可略過!
cd ios
pod install
import 'react-native-gesture-handler';
import {AppRegistry} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);
import 'react-native-gesture-handler';
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
const App = ()=> {
return (
<NavigationContainer>
{/* your app code */}
</NavigationContainer>
);
}
export default App
npm install @react-navigation/stack
import {NavigationContainer} from '@react-navigation/native';
import {createStackNavigator} from '@react-navigation/stack';
const Stack = createStackNavigator();
const Home = ({navigation}) => {
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<Text>Home Screen</Text>
</View>
);
};
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator initialRouteName="Home">
<Stack.Screen name="Home" component={Home} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default App
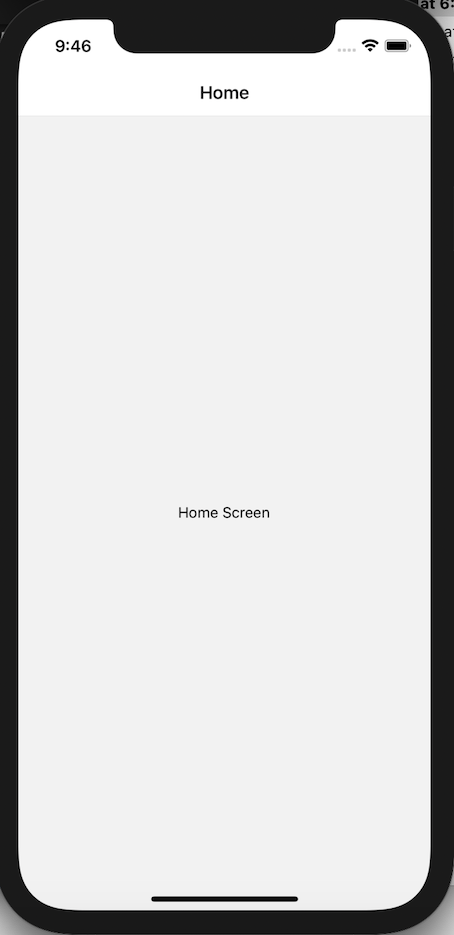
最後整個檔案是...
//App.js
import 'react-native-gesture-handler';
import React from 'react';
import {NavigationContainer} from '@react-navigation/native';
import {createStackNavigator} from '@react-navigation/stack';
import {Text, View} from 'react-native';
const Stack = createStackNavigator();
const Home = ({navigation}) => {
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<Text>Home Screen</Text>
</View>
);
};
const App = () => {
return (
<NavigationContainer>
<Stack.Navigator initialRouteName="Home">
<Stack.Screen name="Home" component={Home} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default App;

整體來講基本的安裝設定已完成,接著就是 Day 14 的如何放入頁面唷~
Day 13 done! 請多多指教
